אתר אינטרנט כבר מזמן אינו רק כרטיס ביקור אונליין. האינטרנט (ובכך אני מדברת בעיקר על האלגוריתם של גוגל) הוא הזירה שבה עסקים מתחרים על תשומת לב הגולש. אחד מהמרכיבים החשובים ביותר בעיצוב אתרים הוא השימוש בצבעים. צבעים אינם רק "אלמנט עיצובי" היות והם משפיעים על התגובה הרגשית, על המסרים ואפילו על ההחלטות של גולשים.
זה לא סוד שבחירה נכונה של צבעים יכולה להשפיע על התגובה של הגולשים ולהניע אותם לפעולה, בעוד שבחירה לקויה עשויה לגרום לתחושת אי נוחות או אפילו חוסר עניין.
הנה כמה נקודות חשובות שיעזרו לך להחליט איך לבחור את הצבעים שיעבירו את המסר שלך בצורה הטובה ביותר.
הפסיכולוגיה של הצבעים בבניית אתרים
זה לא מדע מדויק אבל במקרים רבים צבעים משפיעים על רגשות, התנהגות והחלטות. לדוגמה, צבע האדום פעמים רבות יתקשר לתשוקה, אנרגיה, ולעיתים אף לאיום, בעוד שצבע הכחול נתפס כמרגיע, אמין ומקצועי.
ירוק מקושר לרוב עם טבע, צמיחה ורוגע, צהוב מקושר עם אופטימיות, שמחה ויצירתיות, וסגול מקושר עם יוקרה ורוחניות – אבל לא תמיד הם מתאימים לאתר ונדבר על זה בעוד רגע.
כדי לבחור את הצבעים המתאימים לאתר שלך, חשוב להבין את המסרים שברצונך להעביר. למשל, אתר בתחום הפיננסים עשוי להשתמש בצבעים כחולים כהים כדי להעביר תחושת אמינות וביטחון (ויוקרה), בעוד שאתר שמציע מוצרים לילדים עשוי להשתמש בצבעי "גלידה" בהירים ומשמחים כמו צהוב וורוד.
מעבר לתחושות, צבעים מכוונים את תשומת הלב של הגולשים. צבעים חזקים יכולים להדגיש כפתורים או קישורים חשובים, בעוד שצבעים רכים יכולים לשמש כרקע נעים לעין שאינו מסיח את הדעת.
כיצד לבחור צבעים לאתר שלך
בחירת הצבעים הנכונים לעיצוב אתר היא תהליך שדורש מחשבה ותכנון, כך שהם יתמכו במסר שלך ויתאימו למטרות האתר.
זהות מותגית
המונח "זהות מותגית" אולי נשמע גדול ומאיים, אבל מדובר בסך הכל בדרך שלך להציג את הערכים החשובים: מקצועי, אמין, צעיר או חדשני? בדיוק כמו בחירה בלבוש המתאים לפני פגישה חשובה, אנחנו "מלבישים" את האתר.
לדוגמה, אפשר להשתמש בצבעים של לוגו החברה כבסיס לבחירת הצבעים של האתר.
קהל היעד
מי הם הגולשים שהעסק באמת מחפש? מה חשוב לך שהם ירגישו בעת הגלישה באתר? לדוגמה, לא תמיד אנחנו מנסים לייצר התלהבות, לפעמים אנחנו רוצים לשדר דווקא רוגע (כמו באתר שמציע טיפולים אלטרנטיביים להקלה על כאב).
קהלים שונים עשויים להגיב לצבעים בדרכים שונות. לדוגמה, קהל צעיר עשוי להעדיף צבעים עזים, בעוד שקהל בוגר אולי יעדיף צבעים רגועים ונעימים יותר.
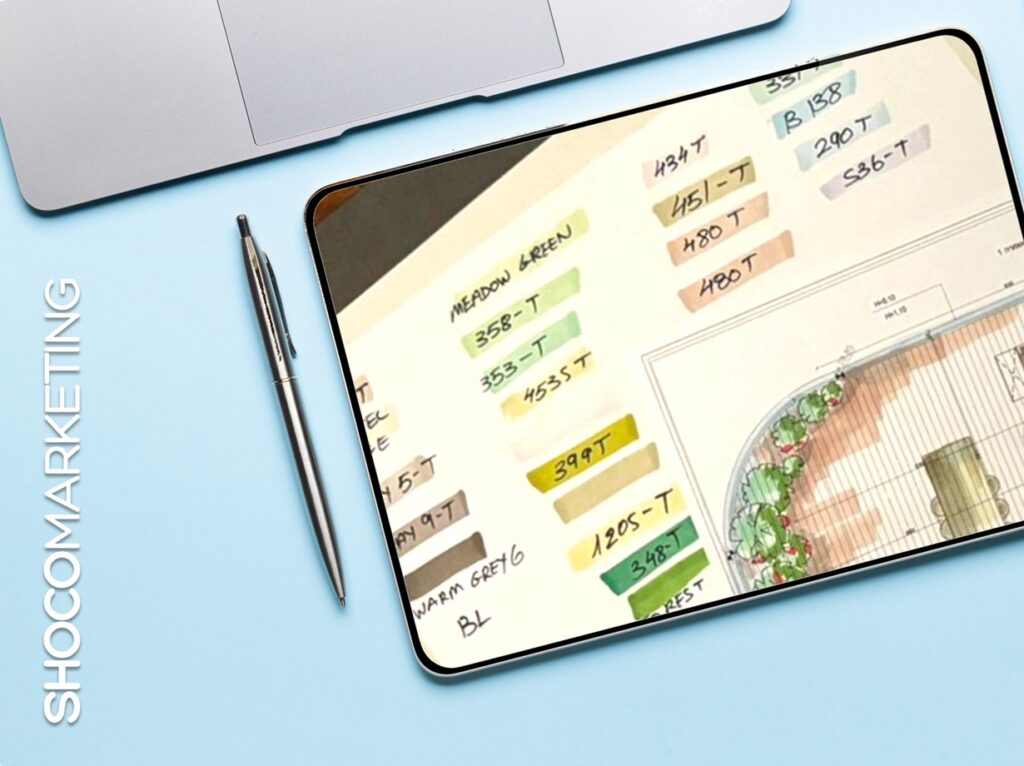
פלטת צבעים
המונח "פלטת צבעים" מתייחס לדוגמאות של שילוב צבעים כהשראה. הנה דוגמה של פלטת צבעים בהירה לעומת כהה:


אפשר למצוא בגוגל הרבה דוגמאות (אבל לזכור שזה רק לשימושך האישי כהשראה – לעולם לא לפרסם תמונה ללא רישיון!). קיימים כלים רבים שיכולים לעזור לך למצוא את הצבעים המושלמים ולבנות פלטת צבעים שמתאימה לסגנון שלך ולצרכים הדיגיטליים שלך. הנה דוגמה לאתר פלטת צבעים שיכול לעזור לך.
דוגמה אמיתית: הגיעה אליי לקוחה שרצתה אתר בצבע סגול. סגול הוא צבע בעייתי כי הוא לא תמיד עובר מסך בצורה טובה ועלול להיות דומיננטי מידי. הראיתי לה כמה דוגמאות של פלטות צבע, מצאנו את שילוב הגוונים שהיא הכי התחברה אליו והתקדמתי משם עם העיצוב.
אחת השיטות הפופולריות היא לבחור פלטת צבעים של 3-5 צבעים:
- צבע רקע ראשי ועוד גוונים ניטרליים בתור רקעים נקודתיים: לבן, אפור, קרם, שחור או כחול midnight. צבע הרקע קובע את האווירה הכללית, האם תהיה מוארת או דרמטית.
- צבע ראשי אחד – הצבע המרכזי של האתר שיופיע בכותרות, אלמנטים עיצוביים ועוד.
- שני צבעים משניים – צבעים נוספים שיכולים להוסיף עניין לכותרות משנה, טקסט מודגש ועוד.
- צבע נוסף להדגשה של דברים חשובים – בדרך כלל זה יהיה צבע עז שיכול לשמש להדגשה של כפתורים או אלמנטים חשובים.
נגישות
הנגישות היא מרכיב חשוב בעיצוב אתרים. יש לוודא שהצבעים שבחרת מספקים קונטרסט גבוה ומאפשרים גם לגולשים עם לקויות ראייה להשתמש באתר (לדוגמה, להימנע מטקסט בהיר על רק לבן, או טקסט כהה על רקע שחור).
השפעת הצבעים על חוויית המשתמש
צבעים משחקים תפקיד מרכזי בעיצוב חוויית המשתמש, ויש להם השפעה רבה על הדרך שבה אנשים חווים את האתר שלך.
עקביות בעיצוב
כדי ליצור חוויית משתמש חלקה, חשוב לשמור על עקביות בצבעים ובסגנון בכל חלקי האתר. מומלץ להקצות צבעים מסוימים לפונקציות שונות (למשל, צבעים מסוימים לכפתורים, צבעים שונים לטקסט ראשי וכדומה) כדי שהגולשים ידעו למה לצפות.
שימוש בצבעים להנחות את הגולשים
צבעים יכולים לשמש ככלי להנחות את הגולשים באתרים. לדוגמה, ניתן להשתמש בצבעים חדים כדי להדגיש כפתורים חשובים או אזורים קריטיים בדף. זה עוזר לגולשים להבין לאן לפנות ומה לבצע.
איך צבעים נראים על מסך המחשב והסלולר
צבעים הם כלי עוצמתי בעיצוב חוויית המשתמש, והנראות שלהם על המסך יכולה להשתנות בהתאם למכשיר בו הגולש משתמש. במילים אחרות, אין לנו באמת שליטה מלאה על התוצאה הסופית…
צבעים משפיעים על התפיסה החזותית שלנו ועל רגשותינו. על מסך מחשב, שבו הפיקסלים בדרך כלל בגדלים גדולים יותר, הצבעים יכולים להיראות עזים יותר. במסכי סלולר, לעומת זאת, הצבעים עשויים להיראות שונים בגלל גודל המסך הקטן והמרחק מהעיניים. לדוגמה:
- צבעים עזים: במסכים גדולים, צבעים עזים כמו אדום וכחול יכולים לשפר את תשומת הלב. כאשר אותם צבעים מופיעים על מסך קטן, הם עשויים להרגיש דומיננטיים מידי וליצור תחושת עומס על הגולש.
- גוונים רגועים: גוונים רכים כמו ירוק וכחול בהיר יכולים ליצור תחושת רוגע בשני המסכים, אך חשוב לשים לב להתאמת הגוונים בהתאם לגודל המסך.
הקונטרסט בין צבעי הרקע לטקסט הוא קריטי בחוויית המשתמש. על מסכי מחשב, ניתן לנצל את הקונטרסט בצורה מיטבית כדי להבטיח קריאות גבוהה יותר.
- מסכי מחשב: על מסכים גדולים, ניתן להשתמש בקונטרסט גבוה בין צבעי הרקע והטקסט, כמו טקסט לבן על רקע כהה, כדי להקל על הקריאה.
- סלולר: במכשירים ניידים, יש לחשוב על הקונטרסט בהתאם לתנאי תאורה משתנים. צבעים בהירים עשויים להיות קשים לקריאה באור שמש ישיר, ולכן חשוב לבחור צבעים שיבטיחו קריאות גם בתנאים אלו.
ממשקי משתמש משתנים בין המחשב לסלולר, וגם השפעת הצבעים על הקליטה החושית ועל התגובות היא שונה:
- עבודה עם עכבר: במחשבים הגולשים בדרך כלל עובדים עם עכבר, כך שניתן ליצור אנימציות ותגובות צבעוניות כאשר העכבר עובר על אלמנטים שונים. זה יכול לשפר את חוויית המשתמש.
- מסך מגע: במכשירים סלולריים הגולשים משתמשים במגע. צבעים עשויים להשתנות כאשר לוחצים על כפתורים אבל זה קצת מאוחר מידי, ולכן חשוב לבחור צבעים שימשכו את העין ויעודדו אינטראקציה.
תאורת המסך והסביבה שבה נמצא הגולש משפיעים גם הם על התגובה לצבעים:
- תאורה טבעית: מסכים נוטים להגיב בצורה שונה לאור טבעי, וכך צבעים עשויים להיראות בהירים יותר באור יום או תאורה שקרובה לתאורה טבעית.
- תאורת חדר: בחללים חשוכים צבעים עשויים להיראות שונים. חשוב לבצע בדיקות על מסכים בתנאי תאורה שונים כדי להבין כיצד הצבעים נתפסים.
אלה עקרונות שקל להשתמש בהם. מניסיוני, אין צורך להתעמק בצבעים מעבר לכך – ותמיד אפשר לשנות צבעוניות בקלות אם התוצאות לא מתאימות לך.
למידע נוסף על בניית אתרים: