האמת שכתבתי את הטקסט הזה די בספונטניות. הוא לא מכסה את הנושא הרחב של עיצוב אתרים אבל לדעתי ייתן לך נקודת התחלה טובה.
הטיפ הכי חשוב שאני יכולה לתת לך הוא שעיצוב אתרים הוא הרבה יותר מצבעים, תמונות וגימיקים. עיצוב אתרים עוסק בחוויה של הגולש. האם נעים לו להיות באתר שלך? הנושא מסקרן אותו? האם הוא מרגיש שבא לו לגלות עוד?
לאורך המאמר אני אתן דוגמאות אמיתיות מאתרים שעיצבנו ובנינו, אני ממליצה לך לא להסתפק רק בתמונה ולהיכנס לאתר להתרשם מהחוויה הכוללת.

טיפ ראשון: אתר תדמית מספר סיפור.

בתמונה: האתר של המרכז הישראלי לרישוי עסקים
הסיפור מסופר תוך כדי תנועת גלילה למטה: לאן הגענו, מה יוצא לנו כגולשים מהאתר הזה, מה אנחנו יכולים לעשות עכשיו ואיך זה יעזור לנו.
מתחילים עם כותרת חזקה, שמיידעת את הגולש לאן הוא הגיע ומה הוא הולך ללמוד באתר הזה. אני לא כנס כאן לקופירייטינג אבל אגיד שהמסר הזה חייב להיות מה שהגולש מצפה לקרוא בשילוב עם מילות מפתח.
אחרי זה אנחנו מגיעים לחלק שמרחיב על הכותרת. לדוגמה, מה זה אומר "רישוי עסקים"? זה מורכב? זה חובה?
ואז מגיעים לחלק של ההנעה הראשונה לפעולה – מה אנחנו רוצים שהגולש יעשה באתר הזה? מה השירותים או המוצרים העיקריים שאנחנו מציעים לו? כאן חשוב לדייק ולא לסבך את הגולש. אני מזכירה לך שהגולש אינו מומחה בנושא כמוך, אז העצה הבסיסית היא keep it simple.
עכשיו – אחרי שהצגנו לגולש בדרך הכי ישירה וברורה לאן הוא הגיע ומה יש לנו להציע – אפשר להרחיב, לתת מידע נוסף, להציג את התדמית המורחבת של העסק, לתת המלצות, לשתף סרטונים, לפרט מי לקוחותינו וכו'. לאורך הדרך לפזר הנעות לפעולה כמו "קרא עוד" או "גלה איך עשינו את זה". אנחנו לא רוצים שהגולש יהיה פסיבי, זה לא וויקיפדיה אלא אתר מסחרי…
ובסיום הדף הנעה מסכמת לפעולה עם טופס צור קשר.
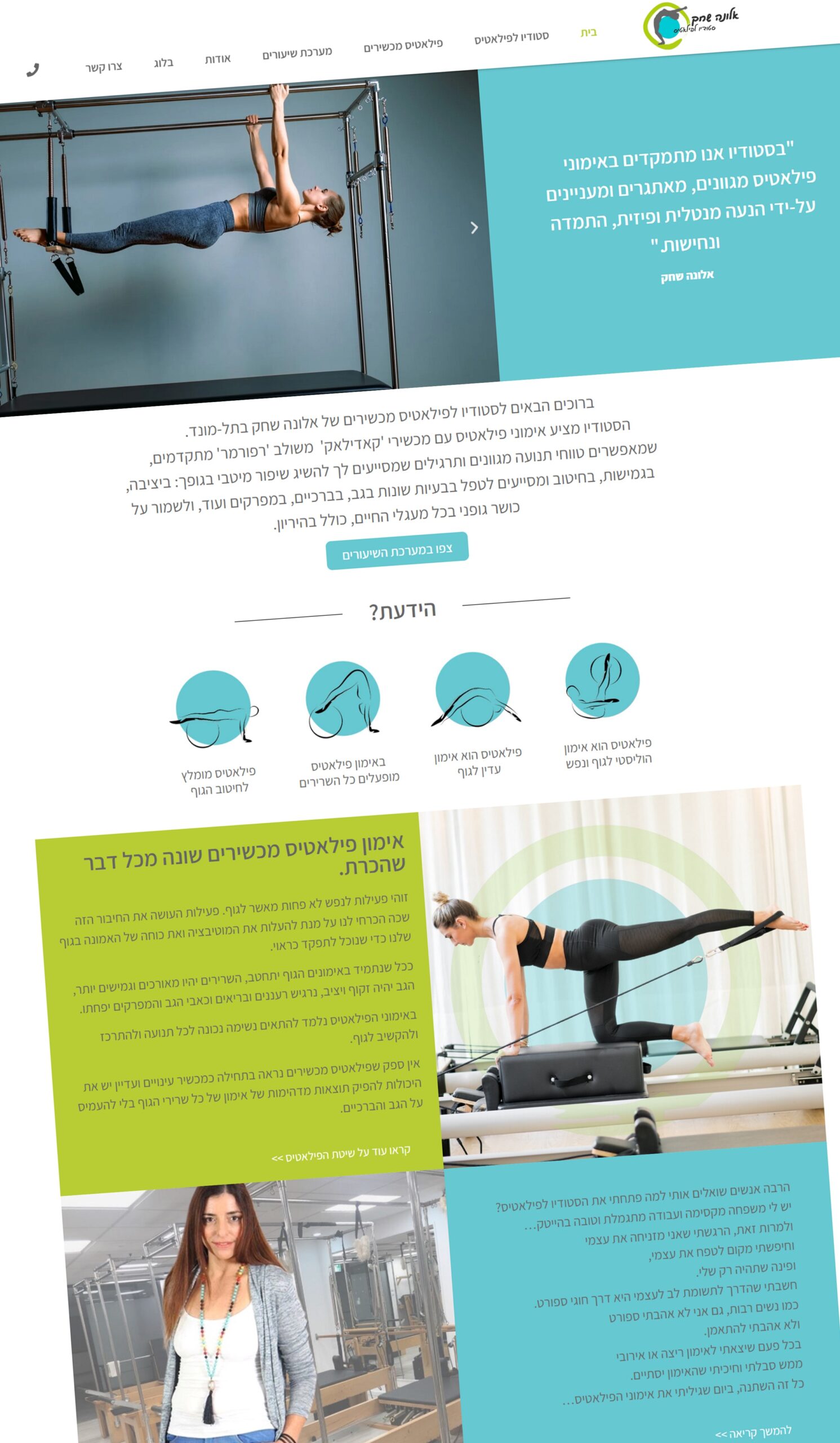
טיפ שני: צבעוניות וגימיקים זזים משפיעים על התגובה הרגשית של הגולש.

בתמונה: האתר של מדריכת פילאטיס אלונה שחק
כחלק מהעיצוב, אני בונה "איים" של מסרים, חלקם על רקע צבעוני (צבע רקע או תמונה מתאימה) וחלקם על רקע לבן או בהיר מאוד כדי לתת מנוחה לעין.
כחלק מבניית תדמית נכונה צריך לקחת בחשבון עם מי אנחנו מדברים (מי קהל היעד). מה "כואב" להם? איזה פתרונות הם מחפשים? האם צבעים חזקים ואלמנטים זזים יסקרנו אותם או יפריעו למסר?
באתר מסחרי אני אשתדל להשתמש בצבעים חזקים, אלמנטים זזים, כי אני יוצאת מנקודת הנחה שהאדם נכנס לאתר כי הוא מעוניין במשהו וסקרן לגביו – ואז המטרה שלי היא לגרות את הסקרנות הזאת עוד יותר.
אבל לא תמיד זה מתאים, לכן צריך לגשת לכל פרויקט עם ראש פתוח ולעשות את המחקר כהלכה.
טיפ שלישי: עיצוב אתרים זה לא רק תמונות וגימיקים…
עיצוב הוא חלק מתהליך שלם של אפיון אתר. יש כמה דברים שאני מכניסה למחקר שלי:
- מי המתחרים ואיך האתר שלהם נראה? מה העיצוב שיתחרה בהם הכי טוב? מה הם מקדמים ואיך האתר שאני מעצבת יבלוט לעומתם?
- אני מאתרת מילות מפתח עיקריות ובודקת היקפי חיפוש כדי להבין מה הגולשים באמת מחפשים. אני גם בודקת את ההמלצות של גוגל לדברים שאנשים רוצים לדעת על מילים אלה. לדוגמה, במחקר מילת המפתח 'פנסיה' גוגל המליץ לי על: איך מחשבים את הפנסיה? באיזה גיל כדאי לצאת לפנסיה? איך אני יודע איפה הפנסיה שלי? איך עובדת קרן פנסיה? עם הידע הזה אני יכולה להבין טוב יותר את קהל היעד.
- באיזה מכשיר הגולש ישתמש – ציבור מבוגר או עובדים בארגונים יגלשו לרוב במחשב המשרדי ואילו ציבור צעיר או פרטי ישתמשו בנייד. גם הנתון הזה משפיע על העיצוב.
יש עוד, אבל אלה דברים שחשוב להקפיד עליהם.
טיפ רביעי: חווית משתמש טובה מייצרת את הלידים החמים ביותר.

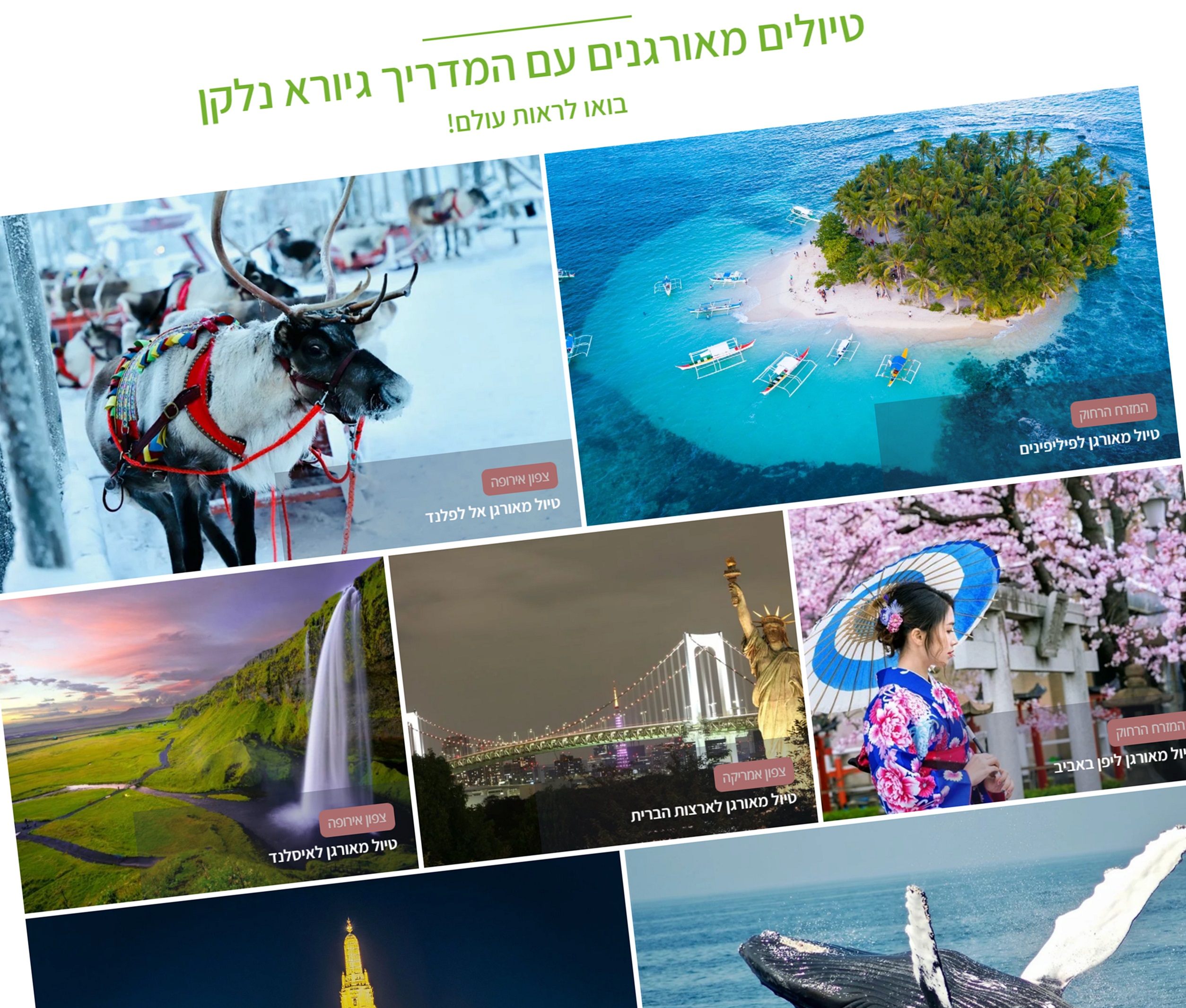
בתמונה: גיורא נלקן מדריך טיולים אתר עם חווית משתמש מעולה, שמייצר לידים חמים!
כמה קליקים הגולש צריך לבצע כדי להגיע למידע הרלוונטי עבורו? מבחינתי, כל קליק נוסף הוא מיותר ומאפשר לגולש "לברוח" מהאתר… אני אישית לא סובלת אתרים שמכריחים אותי להקליק שוב ושוב בניסיון להגיע למידע. אני נוטשת אותם מהר. לכן אני מעצבת את האתרים הכי פשוט וקל שאפשר.
הגישה העיצובית שלי היא שדף הבית הוא הרבה יותר מחלון הראווה – הוא נקודת הכניסה לכל אחד מהחלקים העיקריים באתר, שממנה אפשר להגיע לכל המידע שבאתר בהקלקה אחת.
דף הבית הוא מצגת התדמית העיקרית של העסק. גולש צריך להבין את העסק רק מגלישה בדף הבית שלו, ולגבש עליו דעה חיובית. ברגע שהוא גיבש את הדעה החיובית הזאת הוא ייכנס לעמודים הפנימיים וירצה לדעת עוד.
חווית משתמש טובה מייצרת לידים טובים. בתמונה למעלה רואים קטע מתוך האתר המהמם של גיורא נלקן, מדריך טיולים שסוגר פי 5 יותר מהקולגות שלו. זה לא קסם – זה כתוצאה מאתר שעוצב במדויק, חווית משתמש מעולה וקידום שמכניס את הגולשים לאתר. האתר כבר עושה את העבודה.
בחזרה לנושא ההקלקות – אם אי אפשר לפשט את המבנה של האתר וחייבים היררכיה של נתונים (תפריטי משנה), אני אוודא שבכל מקום יהיה תקציר של הנושא הבא בתור כך שהגולש ירגיש שהוא מבין את הנושא גם בלי צורך להקליק.
זה על קצה המזלג… יש עוד הרבה שאפשר להגיד בנושא.
אם יש לך שאלות נוספות אשמח לדבר איתך 052-6848604, רחלי
למידע נוסף: