כשמחפשים בגוגל 'אפיון אתר' אפשר לחשוב שמדובר במדע מורכב. כמו כל דבר בחיים, אפשר להפוך דברים למורכבים שלא לצורך… המאמר הבא מיועד לפשט את הנושא כדי שאפשר יהיה לבנות אתר מאפס בלי להסתבך.

מה זה בכלל 'אפיון' ולמה זה צריך לעניין אותך?
אפיון מגדיר את המאפיינים ואת התכונות של משהו. כל דבר. לדוגמה התכונות של טלפון מוגדרות במסמך אפיון.
עכשיו, מה הקשר לאתרים? נתחיל עם דוגמה של "מה לא לעשות": החלטת לבנות אתר חדש. ראית באינטרנט אתר שאהבת ואמרת לבונה האתרים שלך "כזה, אני רוצה כזה". אם הוא לא מבין באפיון, הוא יבנה לך אתר כזה בדיוק. ואז מגיע הרגע שבו, להפתעתך, משהו לא זורם.
למה אתר לא "זורם"?
כי דילגנו על שלב האפיון ולא ביצענו תכנון מדויק בדיוק לצרכים של הלקוח. וזה מביא אותנו לטיפ הראשון:
זרימה נכונה יוצרת חווית גלישה טובה.
באפיון אתרים אנחנו מגדירים את הזרימה של האתר, כך שהוא יציג את המוצרים או את השירותים, וכמובן את העסק, ויאפשר לגולש להבין לאן הוא הגיע ולהתרשם לטובה.
חשבת שאפיון אתרים הוא עבורך? הפתעה!
אפיון אתרים הוא למען הגולש ולא עבורך. לך כבר ברור מה הזהות העסקית שלך. יש לך תמונה ברורה של הדברים – אבל עבור הגולש זה משהו חדש.
לכן הטיפ השני הוא –
אנחנו מאפיינים אתרים תמיד מנקודת המבט של הגולש.
ניקח בית קפה בתור דוגמה. לקוח פוטנציאלי עומד מחוץ לבית קפה שהוא לא מכיר. הוא מהסס. ממש בא לו קפה טוב. אז הוא מסתכל על בית הקפה מבחוץ.
נניח שהמראה החיצוני התאים לו, אז עכשיו כשהוא בפנים הוא סוקר במהירות את החלל: הצפיפות, העיצוב, המלצרים, הרעש, המוזיקה, הריח… הוא מתבונן בתפריט: מעורר תיאבון או לא? בכל שלב הוא רשאי לקום וללכת, והוא עדיין לא עשה הזמנה.
חווית גלישה באתר מאוד דומה לכך. או שהגולש "זורם" איתנו ואוהב את מה שהוא רואה, או שהוא נתקל במחסום ויוצא מהאתר. ועדיין לא הגענו לשלב של השארת פרטים!
בהמשך המאמר אני מפרטת על הזרימה הבסיסית הנכונה, אבל קודם –
האם באמת כל גולש צריך להשאיר פרטים?
עכשיו אני נוגעת בנקודה סופר-חשובה, שמשפיעה על האפיון בדרך מהותית.
לא כל גולש הוא לקוח פוטנציאלי.
לכל עסק יש את הקליינטורה שלו. בבתי קפה יש אלה שמעדיפים קפה חזק או חלש, עוגה מושחתת או משהו נטול גלוטן-קיטו-טבעוני-דיאטטי, יש את אלה שבאים עם הלפטופ במטרה לשבת שעות על כוס קפה או אלה שממהרים ורוצים שירות סופר-זריז…
גם לך יש את הלקוחות האידיאליים ואת כל היתר שרק מבזבזים לך את הזמן. לדוגמה, עסק שפונה לגיל השלישי ממש לא צריך פניות מזוגות צעירים, עסק שפונה להורים לא צריך פניות מכל היתר, חנות תכשיטי יוקרה לא זקוקה לאנשים שמחפשים תכשיט עד 300 ₪ וכן הלאה. וזה מביא אותנו לטיפ השלישי –
אפיון אתר צריך לפנות במדויק לקהל היעד שהעסק רוצה.
עד כאן, ההסבר הכללי. עכשיו נדבר תכל'ס!
איך נראה אפיון אתר? מה הדבר הראשון שצריך לעשות?
לצורך נוחות, נשתמש באתר הזה כדוגמה ואני אסביר את תהליך העבודה שלי, בדרך הכי לא מסובכת שאוכל.
צעד ראשון – הרשימה
מתחילים מרשימה של המוצרים / שירותים שהעסק מציע. לאחר מכן מתעדפים אותם לפי סדר: מה אני הכי רוצה למכור / מה הלקוחות הכי מחפשים / תהליכי עבודה. דוגמה: במקרה שלנו אנחנו רוצים לבנות אתר לפני שאנחנו מקדמים אותו, לכן אנחנו "חברה לבניית אתרים וקידום בגוגל" והאפיון שלנו מבוסס על הזרימה הזאת.
אפשר לתעדף לפי שירותים שהם נפוצים יותר כלפי מטה, אל אלה שהם פחות נפוצים. אפשר לתעדף מהמוצר הכי רווחי של החברה כלפי מטה, אל מוצרים לא רווחיים. או לפי מה שהכי פופולרי וכו'.
העיקר שתהיה רשימה ושיהיה תעדוף.
אגב, לא כל מוצר או שירות חייב להיות ברשימה. אני, לדוגמה, מספקת סל מאוד מקיף של שירותים שיווק אבל אני לא רוצה למכור אותם כשירות בודד אלא להגביל אותם רק ללקוחות שכבר עובדים איתי קבוע. גם לך בטוח יש דברים שמבחינה עקרונית יכולת לספק אבל בחרת לא להתעסק איתם.
אז עכשיו נוריד אותם מהרשימה, ונוסיף לה דברים שהיינו רוצים לספק וכן הלאה עד רשימה מלאה ולשביעות רצוננו.
הצעד השני – הנכסים
נכסים הם כל דבר בעל ערך שאנחנו רוצים ויכולים להציג באתר: סרטונים, מאמרים, המלצות, בין לקוחותינו, צילומים מהשטח וכו'.
עורכים רשימה של כל הנכסים והכמות שלהם. ואז עוברים על הכל לוודא שזה באמת איכותי וראוי להיות באתר. אני לא מכניסה לאתרים דברים באיכות ירודה. נקודה. זה רק מוריד את איכות האתר.
הצעד השלישי – תפריט ראשי
כאן אנחנו כבר נכנסים לחווית משתמש: תפריט עמוס מידי, או יותר מידי תפריטי משנה שמכריחים את הגולש ללחוץ שוב ושוב עד שהוא מגיע למה שמעניין אותו הם דרך בטוחה לאבד גולשים.
הכלל הוא Keep it Simple. אין צורך לסבך דברים.
מניסיוני אתר לא חייב להכיל את כל המידע – הוא צריך להכיל מספיק מידע כדי להסביר את הדברים ולהניע לפעולה. אם זה מגיע לרמה של "בואו נעמיס את הכל על האתר" אז אנחנו כבר נכנסים לאפיון יותר מורכב ומקצועי, אז זה למאמר אחר.
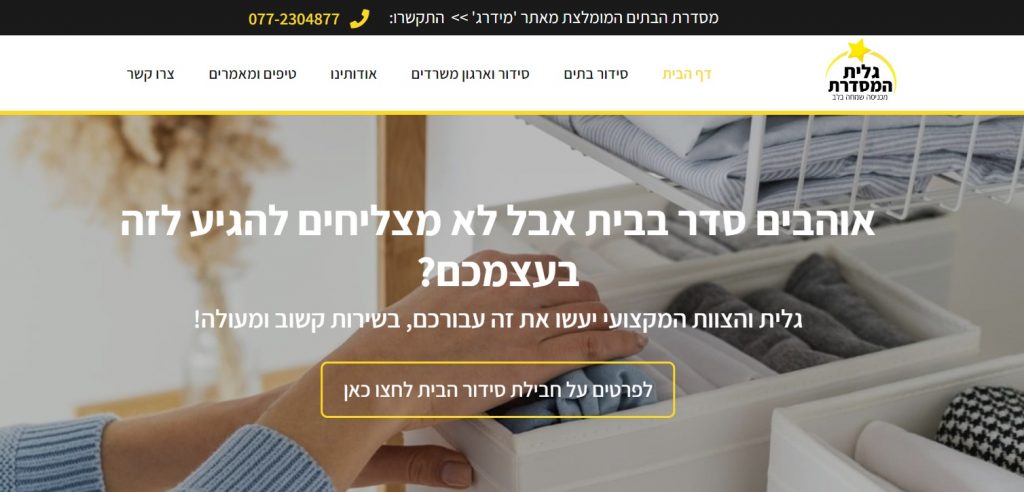
אני מפנה את תשומת ליבך לתפריט העליון באתר הזה – כפי שאפשר לראות התנועה (בעברית) היא מימין לשמאל, תפריט ברור, לא עמוס מידי, בלי מילים שקשה לפענח. אני גם משתמשת בביטויי מפתח בתפריט עצמו – במקום לרשום "שירותים" כללי וסתמי אצלנו יש "בניית אתרים", "קידום אתרים" וכן הלאה. בחלטנו גם לשים את המחירון שלנו בתפריט הראשי משתי סיבות: אנשים רוצים לדעת כמה זה עולה, וזאת הדרך שלנו להגיע לקליינטורה המדויקת שלנו.
התפריט העליון זורם ברצף הגיוני מימין לשמאל ומאפשר לגולש להתמצא באתר בקלות רבה. דוגמה לדף בית עם תפריט זורם ניתן למצוא גם באתר הבינלאומי שלנו: https://shocomarketing.com
הצעד הרביעי – דף הבית
דף בית טוב הוא "תפריט" בפני עצמו, ממש כמו בבית קפה – הגולש יכול להתרשם במבט מהיר מכל מה שיש לחברה להציע, ולבחור מה מעניין אותו. ועכשיו, כשיש לך ביד את רשימת המוצרים/שירותים כולל תעדוף, אפשר להתחיל לסדר את הדברים ברצף המתאים.
הנה כמה רעיונות לאפיון דף בית למי שרוצה לבנות אתר מאפס.
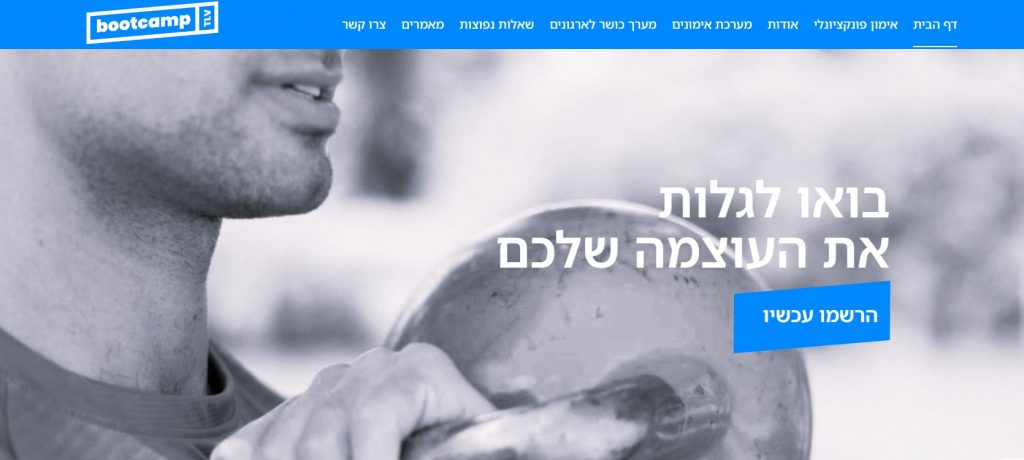
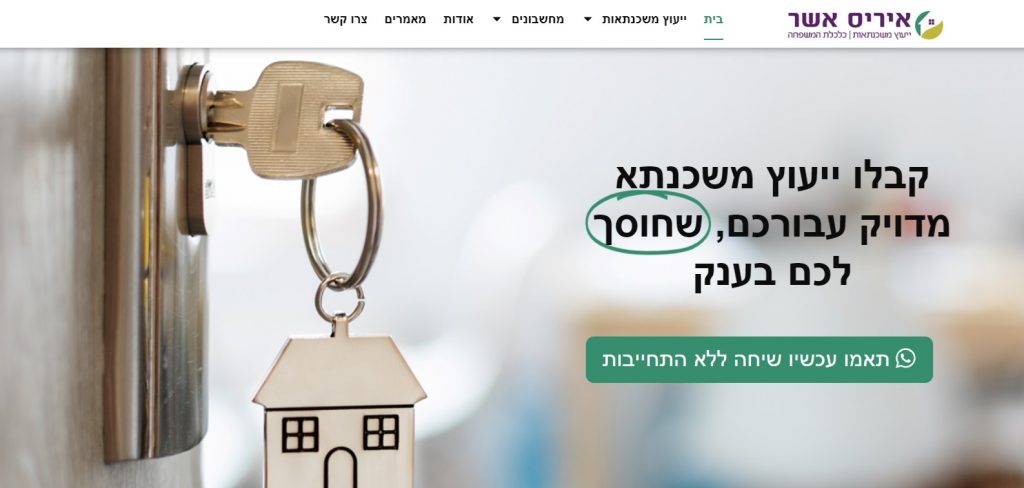
- מתחילים מלמעלה כלפי מטה, בלי לבזבז שטח מיותר על התפריט העליון. החלק העיקרי שאמור לצוד את תשומת לב הגולש הוא באנר (תמונה אחת או כמה תמונות מתחלפות) שמסביר במילים בודדות את הנקודה המרכזית שחשובה לגולש. הנה כמה דוגמאות.



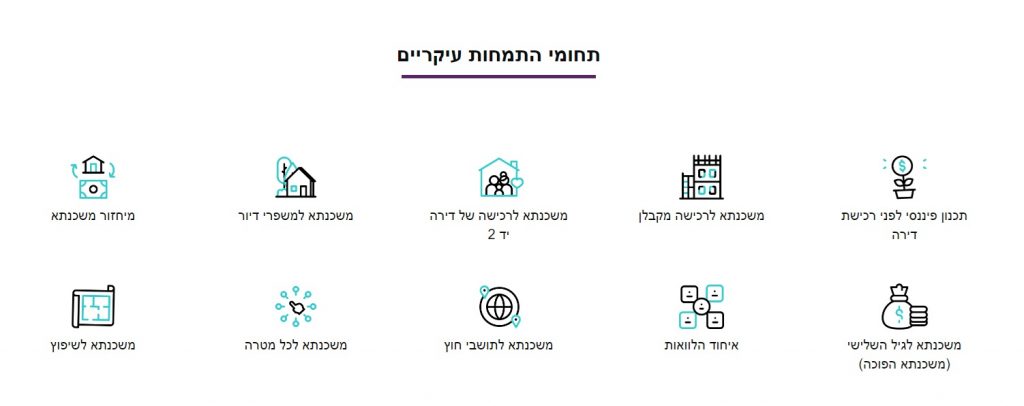
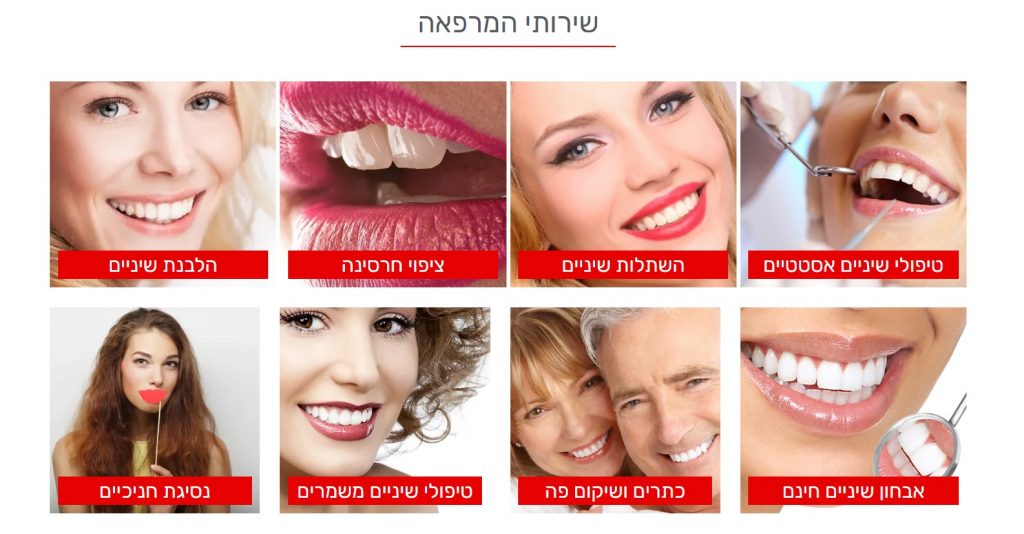
- מיד אחרי הבאנר הראשי אני נוהגת להכניס טקסט קצר, שמסביר בכמה מילים לאן הגולש הגיע. אל תיסחפו, תשאירו את זה קצר מאוד. עכשיו נסדר את המוצרים/שירותים/התמחויות ברצף הנכון. באפיון לחברה שיש לה מספר מצומצם של מוצרים/שירותים (כמו באתר הזה) אני מעדיפה לסדר אותם אחד מתחת לשני, כדי לייצר נפח ולתת לכל אחד מקום מכובד. ככל שמספרם עולה עדיף לסדר אותם כמו בדוגמאות הבאות.
בתמונה: שימוש באייקונים או גיפים שומר על מראה מינימליסטי וקליל.

בתמונה: שימוש בתמונות בסגנון "כוורת", מכניס צבע לדף, ממחיש את הנושא ושומר על הסדר.

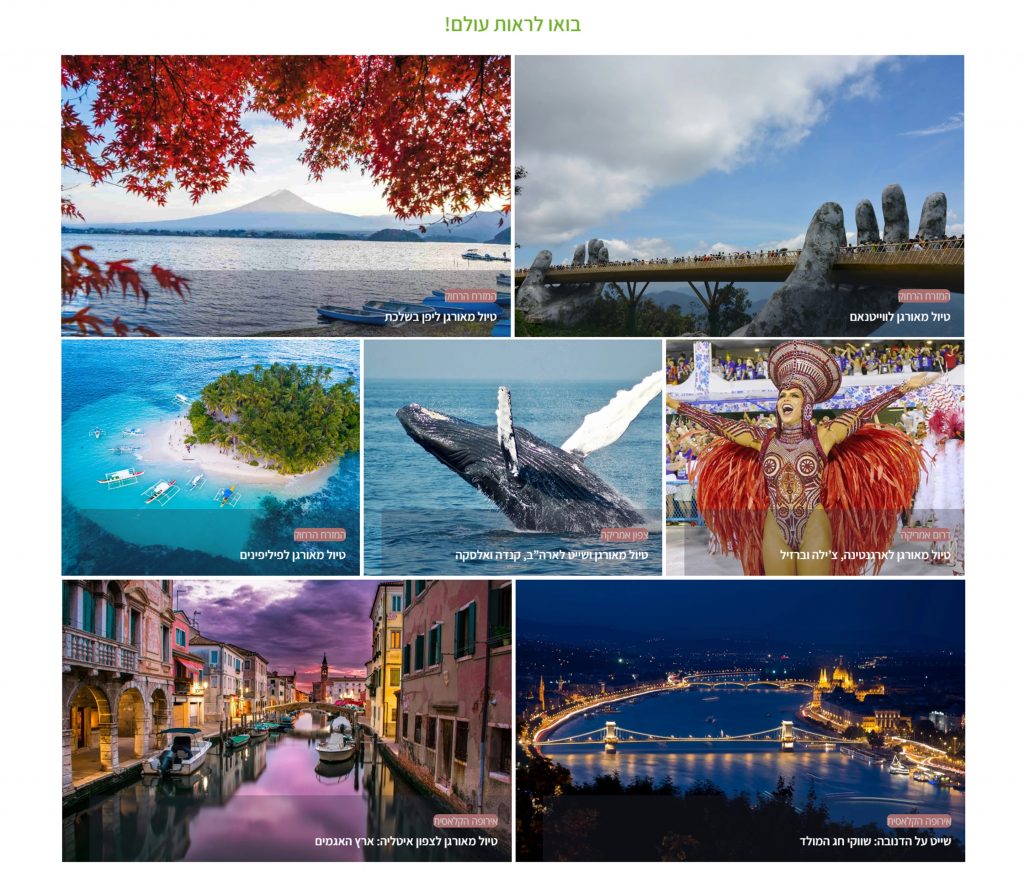
בתמונה: סידור עשיר ודינמי, התמונות הן מרכז תשומת הלב. מתאים לאתרים שבהם התמונות מספרות את הסיפור, כמו כאן (יעדים לטיול מאורגן).

- אחרי שהצגנו את המוצרים/שירותים/התמחויות אפשר לעבור לנכסים נוספים: בין לקוחותינו, הצלחות, הנעה לפעולה, מידע קצר אודות העסק וגם מידע נוסף על מה שמייחד את החברה (אני משדלת להכניס את זה כשני תכנים נפרדים, זה תורם לקידום אורגני), סרטונים נבחרים, מאמרים אחרונים ועוד. ככלל, ככל שיש יותר נכסים בדף הבית (בלי להעמיס, רק נגיעות של מידע) כך האתר תורם לתדמית מובילה של החברה.
- סיומת – חשוב להקפיד לסיים את האתר עם footer שבו יש את פרטי הקשר של החברה, מפה אם זה רלוונטי, גישה לתכנים שאינם רלוונטיים בתפריט הראשי (לדוגמה תקנון אתר). זה המקום להעיר לגבי זכויות יוצרים: באופן עקרוני, לא חובה לשים זכויות יוצרים כי מבחינה חוקית ברגע שיצרתם משהו, הוא שלכם – יחד עם זאת אנחנו מקפידים לשים זכויות יוצרים למען הסר ספק. אפשר להוסיף לאתר רכיב שמונע העתקת תכנים.
מהון להון יצא מאמר ארוך, מקווה שעזרתי לכם להבין טוב יותר איך לאפיין אתר מאפס.
למידע נוסף על בניית אתרים: